練習 10
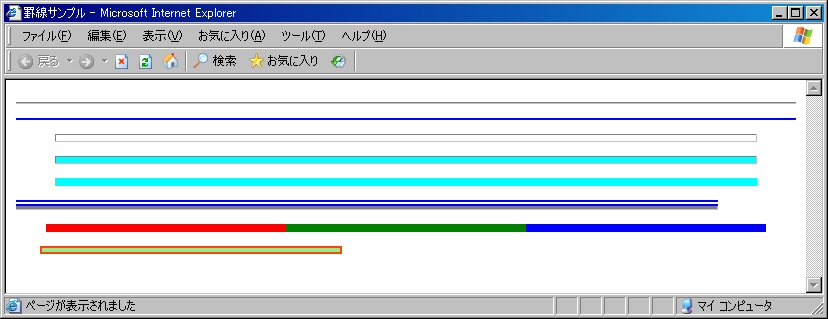
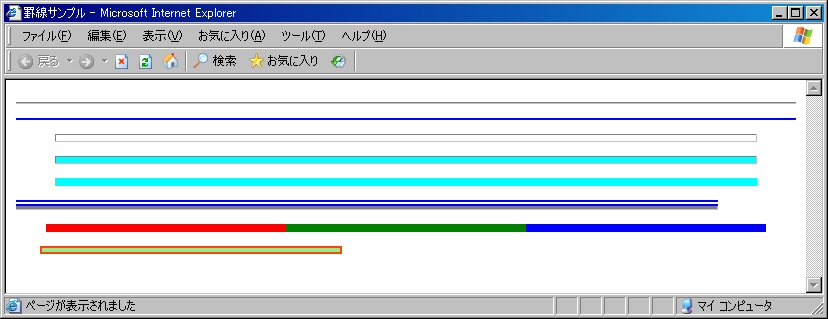
10-1-1. 解説文にある8つの罫線を実際につくってみよ。10-01.html で作成。①~⑧ には各スタイル文が入る。
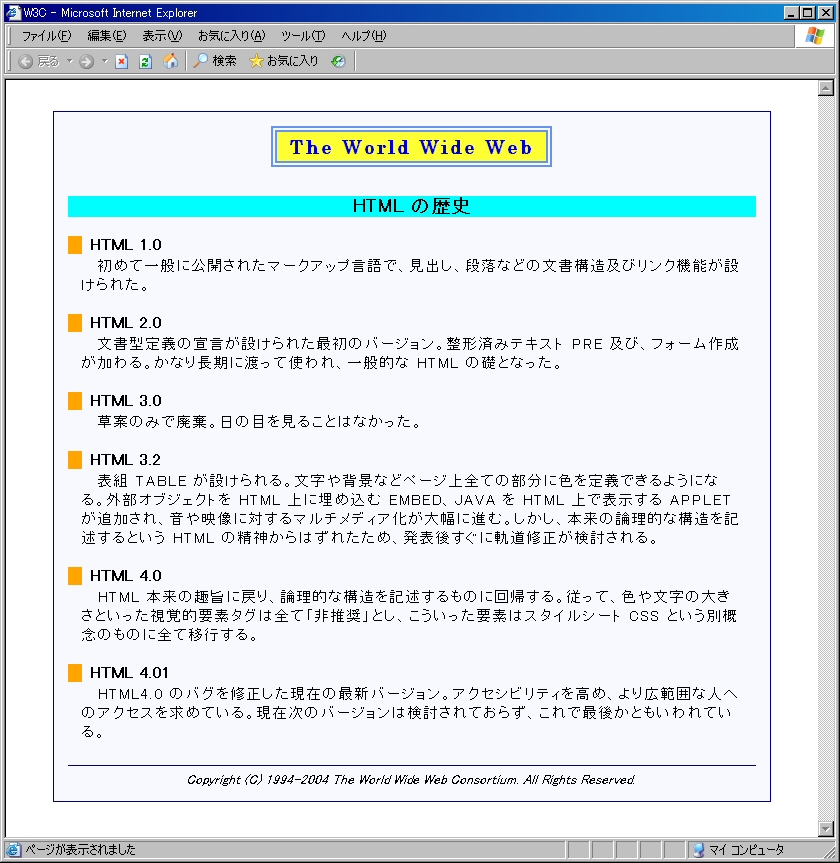
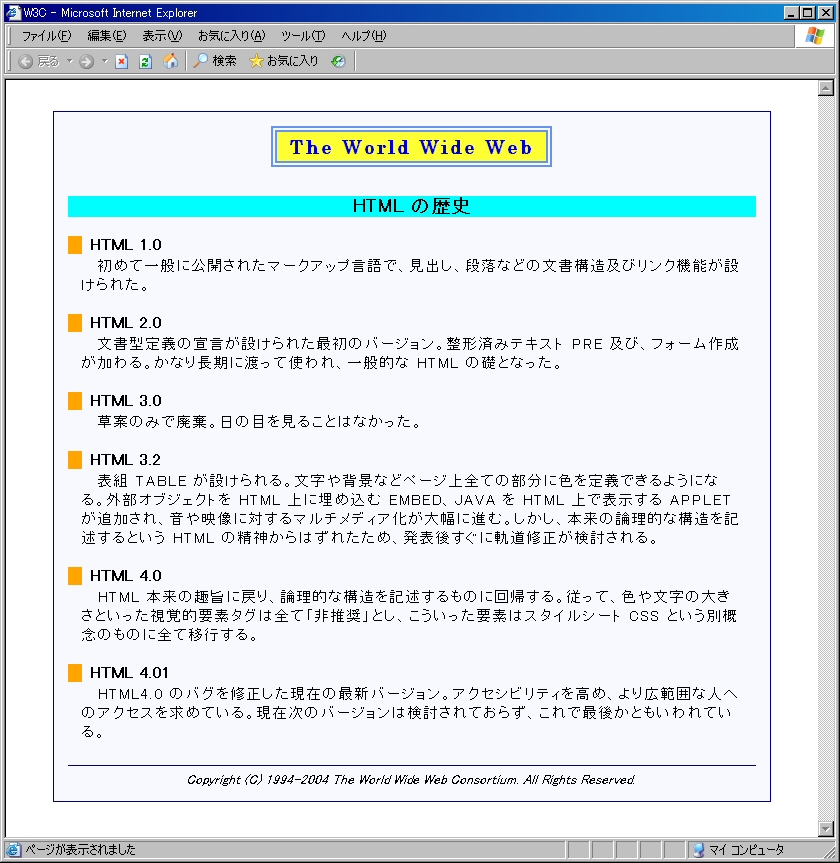
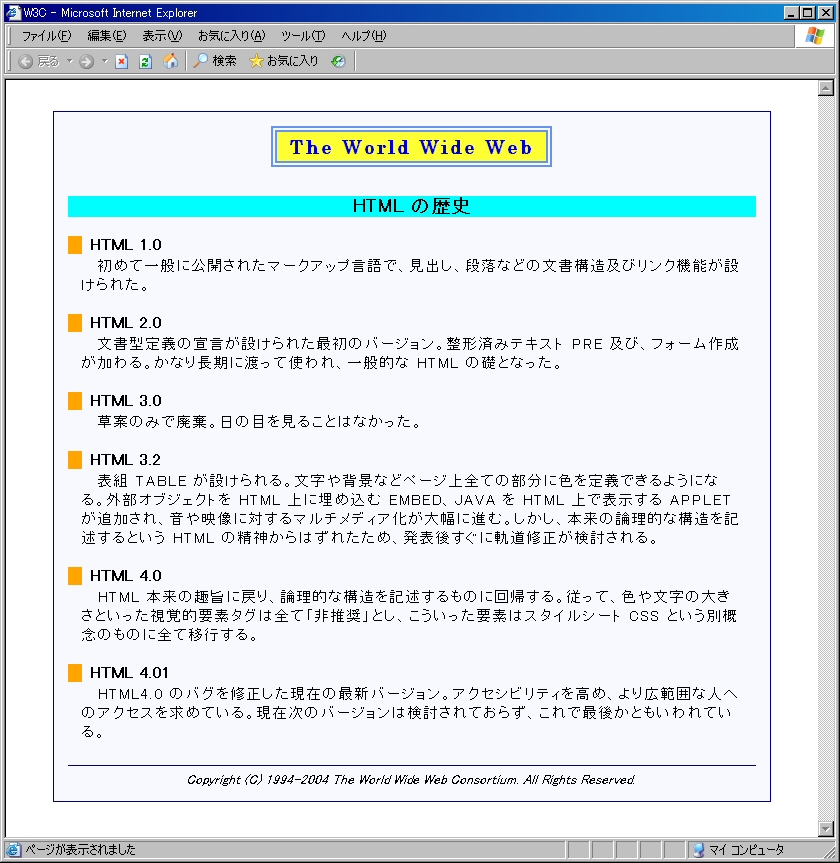
 10-2-1. 本文 10-1.html を参考にして、02-04.html を次のような形で 10-02.html として保存せよ。
10-2-1. 本文 10-1.html を参考にして、02-04.html を次のような形で 10-02.html として保存せよ。

解答
10-1-1.
① height: 2px
② height: 2px; color: blue
③ height: 8px; width: 90%
④ height: 8px; width: 90%; background-color: Aqua
⑤ height: 8px; width: 90%; color: Aqua
⑥ height: 10px; width: 90%; background-color: Gray; border-top: 6px double Blue; text-align: left
⑦ height: 8px; width: 720px; color: Green; border-left: 240px solid Red; border-right: 240px solid Blue
⑧ height: 8px; width: 40%; color: LightGreen; border: 2px solid OrangeRed; text-align: left; margin-left: 24px
10-2-1.
10-02.html
--------------------------------------------------------------------------------------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML Lang="ja">
<HEAD>
<META Http-Equiv="Content-Type" Content="text/html; charset=Shift_JIS">
<META Http-Equiv="Content-Style-Type" Content="text/css">
<META Name="Keywords" Content="HTML,HTML の歴史>
<META Name="Author" Content="Taro.Yamada">
<TITLE>W3C</TITLE>
<STYLE type="text/css">
BODY {text-align: center}
H1 {border: 0.3em double CornflowerBlue; width: 14em; text-align: center;
font: 900 1.2em/1.5em Century, serif; letter-spacing: 0.1em;
color: #0000cc; background-color: #ffff33}
H2 {text-align: center; font-size: 1.2em; background-color: Aqua; margin-top: 1.5em}
H3 {text-align: left; font-size: 1em; border-left: solid 0.9em Orange;
padding-left: 0.5em; margin-bottom: 0.2em}
DIV {width: 43em; border: 1px solid navy; margin: 1em; padding: 0.9em;
background-color: GhostWhite}
P {font-size: 0.9em ; text-align: left; margin: 0em 1em 0em 1em;
text-indent: 1.1em; letter-spacing: 0.15em; line-height: 1.3em}
HR {height: 1px; color: navy; margin-top: 1em}
ADDRESS {font-size: 0.8em}
</STYLE>
</HEAD>
<BODY>
<DIV>
<H1>The World Wide Web</H1>
<H2>HTML の歴史</H2>
<H3>HTML 1.0</H3>
<P>初めて一般に公開されたマークアップ言語で、見出し、段落などの文書構造及びリンク機能が設けられた。
</P>
<H3>HTML 2.0</H3>
<P>文書型定義の宣言が設けられた最初のバージョン。整形済みテキスト PRE 及び、フォーム作成が加わる。
かなり長期に渡って使われ、一般的な HTML の礎となった。</P>
<H3>HTML 3.0</H3>
<P>草案のみで廃棄。日の目を見ることはなかった。</P>
<H3>HTML 3.2</H3>
<P>表組 TABLE が設けられる。文字や背景などページ上全ての部分に色を定義できるようになる。外部オブ
ジェクトを HTML 上に埋め込む EMBED、JAVA を HTML 上で表示する APPLET が追加され、音や映像に対する
マルチメディア化が大幅に進む。しかし、本来の論理的な構造を記述するという HTML の精神からはずれたた
め、発表後すぐに軌道修正が検討される。</P>
<H3>HTML 4.0</H3>
<P>HTML 本来の趣旨に戻り、論理的な構造を記述するものに回帰する。従って、色や文字の大きさといった
視覚的要素タグは全て「非推奨」とし、こういった要素はスタイルシート CSS という別概念のものに全て移行
する。</P>
<H3>HTML 4.01</H3>
<P>HTML4.0 のバグを修正した現在の最新バージョン。アクセシビリティを高め、より広範囲な人へのアクセス
を求めている。現在次のバージョンは検討されておらず、これで最後かともいわれている。<P>
<HR>
<ADDRESS>
Copyright (C) 1994-2004 The World Wide Web Consortium. All Rights Reserved.
</ADDRESS>
</DIV>
</BODY>
</HTML>
 10-2-1. 本文 10-1.html を参考にして、02-04.html を次のような形で 10-02.html として保存せよ。
10-2-1. 本文 10-1.html を参考にして、02-04.html を次のような形で 10-02.html として保存せよ。

10-2-1. 本文 10-1.html を参考にして、02-04.html を次のような形で 10-02.html として保存せよ。