|
<HTML>
<HEAD>
<TITLE>HTML 4.01 WORKBOOK</TITLE>
<STYLE type="text/css">
BODY {text-align: center}
TABLE#Zentai {width: 43em; border: 1px solid navy}
COL.INDEX {font-size: 0.9em; padding: 0.3em 0.8em}
TH.Sec {text-align: left; font-size: 1em; border-left: solid 0.9em Orange;
padding-left: 0.5em}
TD {text-align: left}
H1 {font-size: 1.2em; background-color: Aqua}
P {font-size: 0.9em; text-indent: 1.1em; letter-spacing: 0.15em;
line-height: 1.3em; padding-bottom: 0.9em}
A:link, A:visited {text-decoration: none}
A:hover {text-decoration: underline; color: Red; background-color: LightGrey}
</STYLE>
</HEAD>
<BODY>
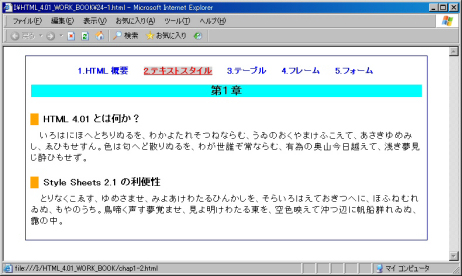
<TABLE Summary="HTML 4.01 WORKBOOK" Cellspacing="8" ID="Zentai">
<TR><TH>
<TABLE Summary="項目"><TR><COL Span="5" Class="INDEX">
<TD><A Href="chap-1.html">1.HTML 概要</A>
<TD><A Href="chap-2.html">2.テキストスタイル</A>
<TD><A Href="chap-3.html">3.テーブル</A>
<TD><A Href="chap-4.html">4.フレーム</A>
<TD><A Href="chap-5.html">5.フォーム</A>
</TABLE>
<TR><TH><H1>第1章</H1>
<TR><TH Class="Sec">HTML 4.01 とは何か?
<TR><TD>
<P>いろはにほへとちりぬるを、わかよたれそつねならむ、
うゐのおくやまけふこえて、あさきゆめみし、ゑひもせすん。
色は匂へど散りぬるを、わが世誰ぞ常ならむ、有為の奥山
今日越えて、浅き夢見じ酔ひもせず。
<TR><TH Class="Sec">Style Sheets 2.1 の利便性
<TR><TD>
<P>とりなくこゑす、ゆめさませ、みよあけわたるひんかしを、
そらいろはえておきつへに、ほふねむれゐぬ、もやのうち。
鳥啼く声す夢覚ませ、見よ明けわたる東を、空色映えて
沖つ辺に帆船群れゐぬ、靄の中。
</TABLE>
</BODY>
</HTML>
|
 24-1.html
24-1.html
24-1.html