練習 2
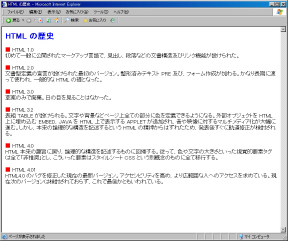
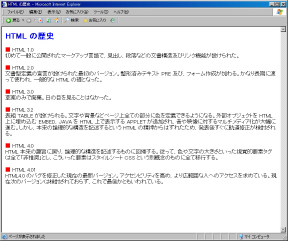
★2-3-1. 次の記述を行い 02-03.html として保存し、実行せよ。(図2-4)
02-03.html
-----------------------------------------------------------
<HTML>
<HEAD>
<TITLE>HTML の歴史</TITLE>
</HEAD>
<BODY>
<H2><FONT Color="Blue">HTML の歴史</FONT></H2>
<DIV><FONT Color="Red">■</FONT> HTML 1.0</DIV>
<DIV>初めて一般に公開されたマークアップ言語で、見出し、段落などの文書構造及びリンク機能が設けられた。
</DIV>
<BR>
<DIV><FONT Color="Red">■</FONT> HTML 2.0</DIV>
<DIV>文書型定義の宣言が設けられた最初のバージョン。整形済みテキスト PRE 及び、フォーム作成が加わる。
かなり長期に渡って使われ、一般的な HTML の礎となった。</DIV>
<BR>
<DIV><FONT Color="Red">■</FONT> HTML 3.0</DIV>
<DIV>草案のみで廃棄。日の目を見ることはなかった。</DIV>
<BR>
<DIV><FONT Color="Red">■</FONT> HTML 3.2</DIV>
<DIV>表組 TABLE が設けられる。文字や背景などページ上全ての部分に色を定義できるようになる。外部オブ
ジェクトを HTML 上に埋め込む EMBED、JAVA を HTML 上で表示する APPLET が追加され、音や映像に対する
マルチメディア化が大幅に進む。しかし、本来の論理的な構造を記述するという HTML の精神からはずれたた
め、発表後すぐに軌道修正が検討される。</DIV>
<BR>
<DIV><FONT Color="Red">■</FONT> HTML 4.0</DIV>
<DIV>HTML 本来の趣旨に戻り、論理的な構造を記述するものに回帰する。従って、色や文字の大きさといった
視覚的要素タグは全て「非推奨」とし、こういった要素はスタイルシート CSS という別概念のものに全て移行
する。</DIV>
<BR>
<DIV><FONT Color="Red">■</FONT> HTML 4.01</DIV>
<DIV>HTML4.0 のバグを修正した現在の最新バージョン。アクセシビリティを高め、より広範囲な人へのアクセス
を求めている。現在次のバージョンは検討されておらず、これで最後かともいわれている。<DIV>
</BODY>
</HTML>
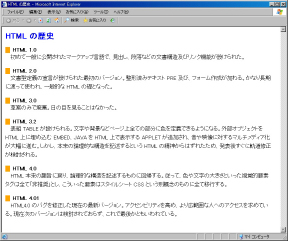
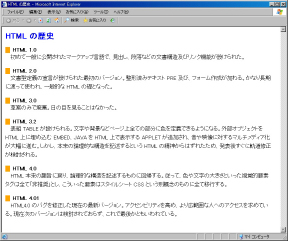
★2-4-1. 02-03.html 内を次のように書き替え、2-04.html として保存し実行せよ。(図2-5)
02-04.html
-----------------------------------------------------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML Lang="ja">
<HEAD>
<META Http-Equiv="Content-Type" Content="text/html; charset=Shift_JIS">
<META Http-Equiv="Content-Style-Type" Content="text/css">
<META Name="Keywords" Content="HTML,HTML の歴史>
<META Name="Author" Content="Taro.Yamada">
<TITLE>HTML の歴史</TITLE>
<STYLE type="text/css">
H1 {font-size: 1.5em; color: Blue}
H2 {text-align: left; font-size: 1em; border-left: solid 0.9em Orange;
padding-left: 0.5em; margin-bottom: 0em}
P {text-indent: 1em; margin-top: 0em; line-height: 1.6em; width: 50em}
</STYLE>
</HEAD>
<BODY>
<H1>HTML の歴史</H1>
<H2>HTML 1.0</H2>
<P>初めて一般に公開されたマークアップ言語で、見出し、段落などの文書構造及びリンク機能が設けられた。
</P>
<H2>HTML 2.0</H2>
<P>文書型定義の宣言が設けられた最初のバージョン。整形済みテキスト PRE 及び、フォーム作成が加わる。
かなり長期に渡って使われ、一般的な HTML の礎となった。</P>
<H2>HTML 3.0</H2>
<P>草案のみで廃棄。日の目を見ることはなかった。</P>
<H2>HTML 3.2</H2>
<P>表組 TABLE が設けられる。文字や背景などページ上全ての部分に色を定義できるようになる。外部オブ
ジェクトを HTML 上に埋め込む EMBED、JAVA を HTML 上で表示する APPLET が追加され、音や映像に対する
マルチメディア化が大幅に進む。しかし、本来の論理的な構造を記述するという HTML の精神からはずれたた
め、発表後すぐに軌道修正が検討される。</P>
<H2>HTML 4.0</H2>
<P>HTML 本来の趣旨に戻り、論理的な構造を記述するものに回帰する。従って、色や文字の大きさといった
視覚的要素タグは全て「非推奨」とし、こういった要素はスタイルシート CSS という別概念のものに全て移行
する。</P>
<H2>HTML 4.01</H2>
<P>HTML4.0 のバグを修正した現在の最新バージョン。アクセシビリティを高め、より広範囲な人へのアクセス
を求めている。現在次のバージョンは検討されておらず、これで最後かともいわれている。<P>
</BODY>
</HTML>